Floating Text Blog Ki Posts Main Kaise Add Karen
Guys is post main main aapko btaunga ke kaise aap floating text ko apny blog main add karenge bina kisi mushkil ke bas 1 minute ka kaam hai chaliye dekhtay hain.
Floating Text Ka Kia Kaam Hota Hai ?
Floating Texts voh Texts hotay hain jo kisi aik taraf say uski opposite side move kartay hain, for example yeh nechay dekhain mere blog ka name Left say Right move kar raha hai.
Isi tarah aap b apny blog ki post main Floating Text add kar saktay hain.
Floating Text Blog Ki Posts Main Kaise Add Karen
Step 1. Sabse Pehle apnay blogger ke dashboard par jayen aur new post par click karden.
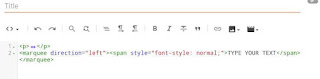
Step 2. Ab agar aap opar left corner par jahan title likha huwa ha uske nechy is nishan <> par click karke HTML view par click karlen.
Step 3. Ab agar aapny post likh rakhi hai to jahan par aap floating text ko add karna chahte hain wahan jakar aik new line main nechay diye gaye codes mese jo lagana chahte hain laga lain.
Agar aap left say right ki taraf text lagana chahte to yeh code daalna hai
<marquee direction="left"><span style="font-style: normal;">TYPE YOUR TEXT</span></marquee>
Note: Code main jahan TYPE YOUR TEXT likha hai voh aapne remove karke uski jagha voh likhna hai jisy aap floating text rakhna chahty hain.
Iske ilawa yeh ke aapny pehle say he text daal lena hai kiu ke HTML editor main aik baar code paste kardia to use edit nahi kiya jaa sakta
Right say left keliye yeh code
<marquee direction="right"><span style="font-style: normal;">TYPE YOUR TEXT</span></marquee>
Up say down keliye yeh code
<marquee direction="up"><span style="font-style: normal;">TYPE YOUR TEXT</span></marquee>
Down say Up keliye yeh Code
<marquee direction="down"><span style="font-style: normal;">TYPE YOUR TEXT</span></marquee>
Umeed karta hun ke yeh Article aapko pasand aaya hoga.






1 Comments
wow great information its very useful for me thanks
ReplyDelete